Welcome back to "Don't Panic - The Guide to the Galaxy of .NET MAUI Development" series.
For the development of our .NET MAUI app, I initially planned to use Visual Studio for Mac. However, after getting the Mac Mini and making my first attempts, I was surprised by . ->Microsoft's<- announcement: "... no longer be supported or maintained after August 31, 2024." Therefore, today we're going to look into...
Developing .NET MAUI for Android and iPhone
When we only want to develop for Web, Android and Windows - Apple hardware isn't necessary. But since we plan to develop apps for the iPhone in our case, it's unavoidable. A Mac Mini is sufficient for getting started. In our case, we'll be using real mobile devices for debugging and development. A smaller variation of Mac Mini will do just fine. Since your situation might be different, I'll list a few of the solutions I've found.
Option 1: Work on Windows and Pair to Mac or iPhone
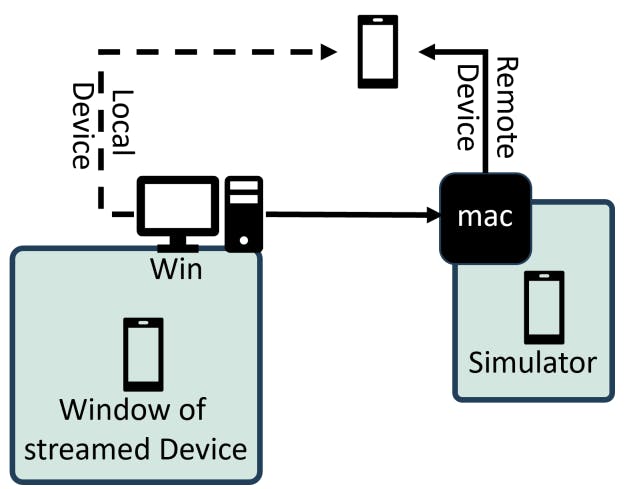
Visual Studio includes a pairing tool that assists with setup (Tools->iOS-> Pair to Mac). Remote login via SSH must be configured on the Mac for this (already existing for Xamarin). A major benefit is that macOS for development is automatically configured by VS, for example, installing the SDKs. With this solution, one can conveniently use one of the three device types from VS:
Local Devices - USB wired iPhone (no use of Mac Build Host)
->Microsoft Hot restart<-Remote Devices - Build Host wired Device
iOS Simulators - Build Host XCode Simulator

Although Local Device sounds great, it's just a crutch enabling quick development. You still need an app developer account and to be part of the Apple developer program. Your app also only runs within an app shell.
If you don't want to delve further into macOS, option 1 is quite good. Despite having two running systems, I have previously developed for Android on a MacBook and admit that I miss the underlying Unix system. The interface with the touchpad feels really good, yet one can do without it if wanting to work effectively and purposefully.
Option 2: Cloud CI Services
As far as I understand, there are numerous solutions where you access other hosting services. These include:
GitHub Actions
Azure DevOps
App Center
Bit Rise
Mac in Cloud
Since I also want to work offline and debug and test on my devices locally, I would also exclude this solution for myself.
Option 3: Work on macOS with Visual Studio Code
With VS Code, we can build our existing project using the dotnet-cli as usual. The downside is that we have to take care of the installation for Android and iOS development ourselves. For installation, you can watch this video by ->Jose Async<-. Around minute 9, he shows the installation and configuration of VS Code.
Important to note: The installation of JDK17 is mandatory. Do not install a higher version if it is available. ->Micorsoft Download OpenJDK<- If you also have a Mac Mini M2, then the "macOS AArch64/M1" version is the right one.
With the C# Dev Kid, we can also live debug a .NET MAUI app. The appropriate launch.json is created after you attempt to debug for the first time. Here’s an example of the configuration:
{
"version": "0.2.0",
"configurations": [
{
"name": ".NET MAUI",
"type": "maui",
"request": "launch",
"preLaunchTask": "maui: Build"
}
]
}
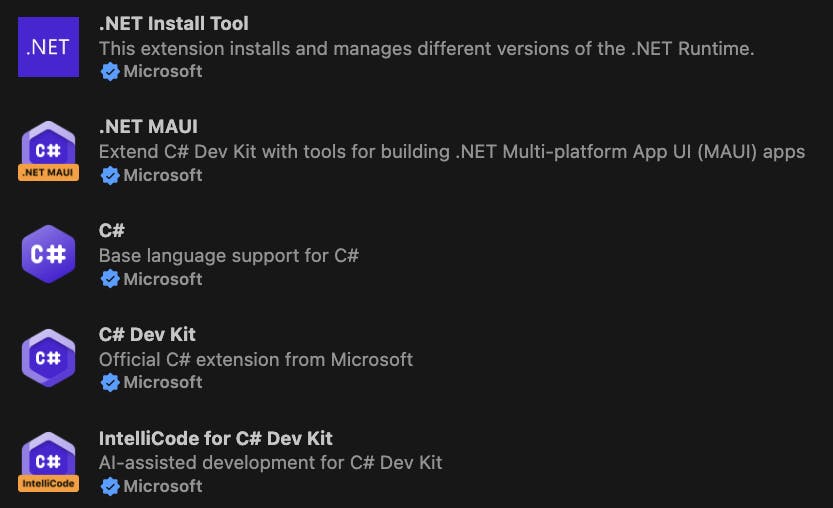
List of Installed Plugins

To handle Android devices, several additional steps are necessary ->Managing Devices<-
Install Android SDK Command-Line Tool
Setup Android Dependencies in VS Code:
dotnet build -t:InstallAndroidDependencies -f:net8.0-android...
Advantages of This Solution in my view
Reference for Comparison
When developing and experimenting with something new, it’s beneficial to test and check the behavior on real hardware using different methods. For instance, I recently tried setting a timer with an Intent in .NET MAUI, which didn't work as expected. Using the native Android development environment, I could determine if the issue was with my .NET implementation and whether it would normally work.Using the Tooling
The first time my app for Android was built, I could examine it in Android Studio using the APK Analyzer and easily view the generated Manifest.xml.Dedicated Work Environment
I use the hardware solely for this purpose, and everything is always set up for work. The mobile devices are plugged in, and there are no distractions from other topics on the device.Mobility
I occasionally travel, and taking the Mac Mini along is not a problem. However, if I need to work mobile more frequently, I would switch to a MacBook Pro.Unix & dotnet-cli
It's been a while, but it feels good to work extensively with the terminal and understand how the app is build and signed. This makes working on a CI/CD pipeline much easier and helps to stay technically proficient. For example, what I've learned recently is how to start a build of .NET MAUI directly in the desired iPhone simulator using dotnet-cli >dotnet build -t:Run -f net8.0-ios -p:_DeviceName_:v2:udid=6295C515-CF53-4E00-B3A5-0BB8EB604EFCNative IDE Comparison
This project should, of course, help me better understand .NET MAUI and recognise the differences. An exciting topic will be the use of Material Design (M3) or dynamic colors. With this, I can experiment on both sides and gather experiences that will be shared in this blog.
So long...
I hope this topic sparked your interest and wasn't too arid. As always, we'll proceed with our journey, and PixelMarv will be joining us again. However, a slight detour is needed as we'll have to rename our project - the format "Application.app" isn't compatible with iOS.
In the vast cosmos of coding, the only constant is change. Keep exploring new horizons, and may your code be as resilient as the Hitchhiker's Guide mantra: "Don't Panic." Until our paths cross again in the coding cosmos, keep your towel handy, and may your adventures be as thrilling as a ride on the Heart of Gold. So long, and thanks for all the code!

